CSS
CSS is an abbreviation from English Cascading Style Sheets. CSS is a basic technology for defining the display of various elements of web pages: text, images, headings, lists, tables, etc. This technology is used by webmasters to define colors, fonts, and positioning of individual blocks and other aspects of website pages' appearance.
All questions about CSS usage and configuration can be sent to the discussion page of this article.
History of CSS
In early 1990, different browsers had their own styles for displaying web pages. HTML development was very rapid and it was able to satisfy all existing needs for information formatting at that time, which is why CSS did not gain wide recognition then.
It wasn't until 1994 that Håkon Wium Lie proposed using the concept of "cascading style sheets" for HTML documents. At that time, browsers had limited functionality. In 1990, HTML, created by Tim Berners-Lee, was intended to provide structural rather than visual document representation. One of Netscape's founders, Marc Andreessen, announced on October 13, 1994, that the first version from Netscape Navigator was available for testing. Three days before testing, Norwegian programmer Håkon Wium Lie published a draft version of CSS. Today it has very little in common with modern adopted standards, but that's when the general concept was established. Not only CSS but also several other style programming languages could be used for visual design.
In November 1994 at the Web Conference in Chicago, as planned, the first CSS draft was presented. Political debates and resolution of some technical issues continued for two years, but on December 17, 1996, W3C officially recommended CSS1.
Since then, the following CSS versions have been released with expanded functionality and webpage layout control capabilities:
- CSS1 - 1994: Limited functionality that included font size settings, changing its style: normal, italic or bold, defining borders, backgrounds, text colors and other page elements. Also setting word spacing, line spacing and character spacing, text alignment, tables, images. There are properties for internal and external margins and borders, width, height of blocks and element positioning.
- CSS2 - 1998-2009: All previous functions were preserved and several additional ones were added, namely: fixed, absolute and relative positioning of elements, expanded selector mechanism and several other features when working with graphic and sound elements.
- CSS3 - Current CSS development, which enables animation, various border rounding, tables, as well as shadow settings, multiple backgrounds and other capabilities.
CSS basics
Everyone who starts creating websites has an issue with its design and general layout of all pages. It is necessary to make it correctly, so that all pages look similar to each other at all web browsers like Internet Explorer, FireFox, Chrom and others. The correct layout provides quick upload of the page and its fast indexing by search machines like Google. This manual and other articles dedicated to CSS provide you general manual on the topic, how all elements of the page and website design can be made using CSS. This manual for those who start learning website creation.
How to create CSS file and connect it to website
There are three ways to connect CSS to website and make a layout with its technology:
1) Use the code below in HTML that should be placed between head tags - <head>. The CSS code should be placed there between style tags - <style type="text/css"> и </style>. This method has a disadvantage that all CSS settings are not connected to other pages of a website, but works only on the page where code is placed.
<head>
<style type="text/css">
#example {
width: 100%
}
.class_example {
border: 1px solid red;
}
</style>
</head>
2) The second method needs a special CSS file where all CSS settings are made. For example mystyles.css where all CSS code should be placed. This file can be created and edited using simple programs like "Notepad" and others free software like Notepad++, Visual Studio Code etc. If you want to create separate css file, so you shall indicate it HTML of all pages of your website (it can be done at header template) the link to this css file this:
<head>
<link rel="stylesheet" type="text/css" href="mystyles.css"/>
</head>
href="mystyles.css" - the address at the server of css file.
This method is the best one, so all css settings are connected with all pages of website. This method is also convenient in case of CSS editing, you need to make all changes just in one file, and all changes will be made at all pages at once.
3) CSS parameters can be indicated inside of HTML code like this:
<div style="border: 1px solid blue; padding: 5px;">Text or other HTML element on the page.</div>
- After
style=you can set any CSS setting.
CSS syntax
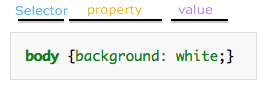
First of all it is necessary to know that CSS code has its three main elements:
- Selector - the name of HTML element or its id name. CSS allows to make a group of selectors and apply same properties.
- Property - some setting that applies to selector. (
color,font,sizeetc.) - Value - the value of property. It depends on what property is used.
Below you can see the sample how CSS code can be done:
To apply CSS values to some HTML element you should do the following:
- To set id name to HTML element on a page (to whole page, image, table, or div element). The better way to put HTML element is to make so called
<div>block and set id name for it for further CSS styling:
<div id="id_name">Text, image or other element</div>
Web designers use it nearly every day, but not many actually know what the div tag means and where it should be used. This article aims to de-mystify the div tag, explain when and where it should be used and compare it with the similar span tag. div—tag (or element), abbreviation of division. A generic container for blocks of content, such as images and paragraphs of text. Can be uniquely identified by an id to hook into a CSS style sheet.
See special articles dedicated to CSS at WikiJournal that describes all kind of selectors, its properties and values.
- It is possible to set properties and values for it in braces {} as soon as the name is set for some HTML element on the page or its selector. It can look like this:
div {
font-size: 12px;
font-family: Verdana;
}
#id_name {
background: blue;
border: 1px solid blue;
}
body {
background: gray;
border: 1px solid black;
}
img {border: 1px solid red;}
div- set the common parameters and values for all elements that included to div block.#id_name- set the name to some certain HTML element. Properties and values are set in braces as it is shown in example above (It is set background and border in the example).body- in this case we set CSS prperties to whole page as all html elements are inside<body></body> tag.img- set parameters and values to all images on the page. It is also possible to set properties to a certain image by setting unique id to it. In this case selector should look like this:#id_name img, i.e. image inside of element with its id -#id_name.table- set parameters and values to all tables on the page or whole website.td, th- set parameters and values to all cells of tables on the page or website in general.
Examaple of website made with CSS
Test code at separate page. Test code at separate page
Conclusion
Basically CSS syntax is not complicated, and cab be easily used for pages layout and general website design. For more information how to use CSS for certain elements on a page follow the links below. If you have any questions how to use CSS and set some properties or values, feel free to post your messages at discussion page.